This summer, I redesigned my portfolio website. I’m still tinkering with it, and my site will see many iterations over the years to come, but I wanted to share some thoughts and messy sketches from my design process for the way it looks today. In the first iteration of this site, I had an idea…
Category: Uncategorized
Check out my new Medium blog: UX in the 6ix
I’m very excited to be collaborating with two of my very talented colleagues at the iSchool, Aditi Bhargava and Therese Owusu, on a yearlong User Experience Capstone project this year. We’re working with a team at the MaRS Discovery District on reimagining one of their digital products, the Entrepreneur’s Toolkit. For all three of us, the…
5 things I learned at the RBC Next Great Innovator hackathon
This past weekend, I participated in RBC’s Next Great Innovator hackathon. It’s Thursday and I’m still exhausted, but it was worth it for a really enriching weekend — not to mention a third place win with my team, Team Athene! (Named after this owl because Mari thought it was cute, and because its name references Athena,…
Making meaning from research: from insight to requirements
I’m currently working on a participatory design project with a group from one my classes (User-Centred Design — a full post on this project will come soon!). I also recently joined another project through CivicTechTO, a great local meet-up that aims to solve civic problems with technology solutions. One problem both groups seems to be encountering…
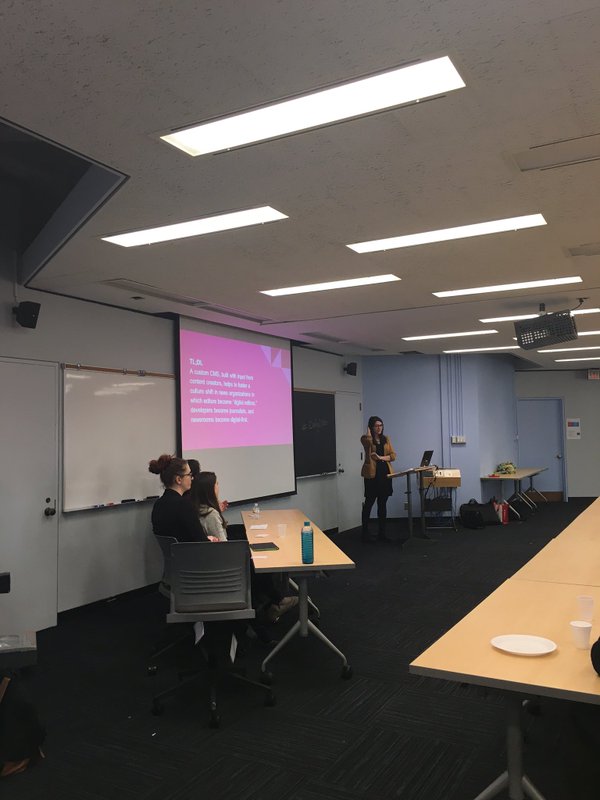
Going digital-first: content management systems in news organizations
Last week, I presented some research I worked on over the first year of my MI at the iSchool’s Student Conference. I gave a five-minute lightning talk on introducing custom content management systems (CMSes) in print news organizations as a means of facilitating a shift towards a digital-first newsroom culture. An edited version of my…
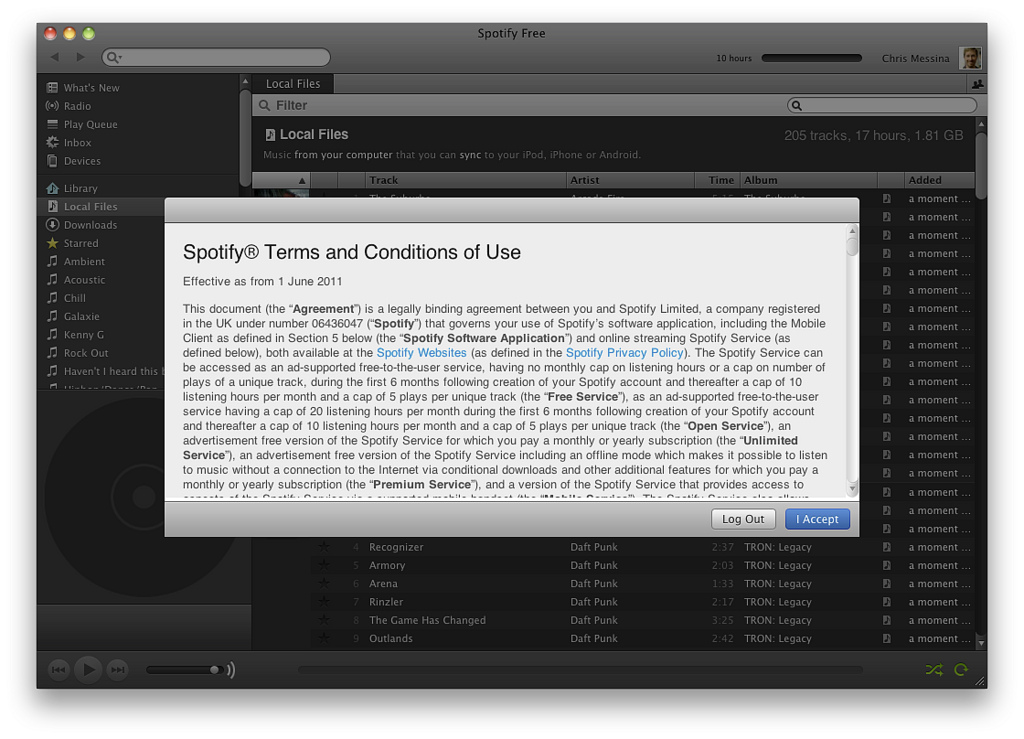
Why you didn’t read the terms and conditions
I recently worked a project for one of my courses on the usability of privacy policies. Our hypothesis? Privacy policies are nearly impossible to read. There are snarky commentaries online making fun of users for never reading privacy policies and instead accepting them, point blank. And it’s true that most of us are guilty of…
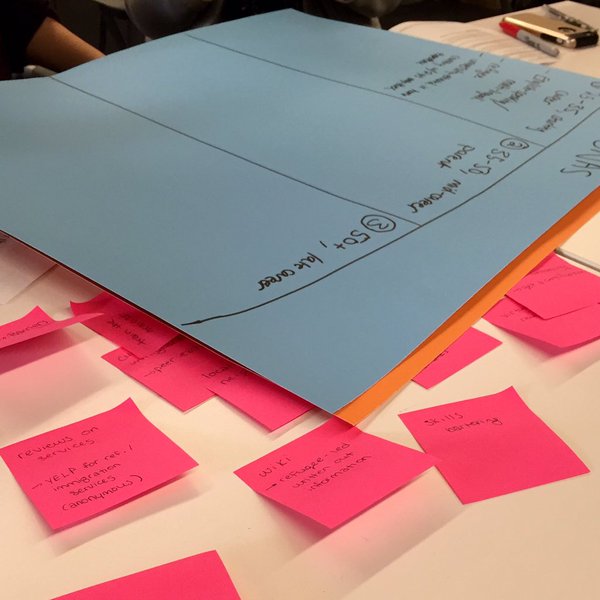
Notes from the 2016 IxDA Newcomers Design Jam
Earlier in January, I took part in IxDA Toronto’s 2016 Design Jam for Immigrants and Refugees. It was my first pseudo-hackathon experience and a bit out of my comfort zone, and I can happily report that it was a really fun day! I learned a lot, met some great people from the UX community in Toronto and…
Usability and usefulness
Since starting at the iSchool, the term “usability” has become one I hear, think, and talk about most days of the week. This semester, in fact, I’m in two usability-related courses: a workshop on usability testing, and a human-centred design course. In another class, I’m working on a project on the usability of online privacy…
Why I’m getting my Master’s of Information (or at least an attempt to answer that question)
When I tell people that I’m at U of T for my Master’s of Information, I am nearly always met with a puzzled look. Information? Like, all information? You mean IT? (Cue Justin Bieber: What Do You Mean?) (This was the first reference to the Biebs on this blog, and you can rest assured it…