This past weekend, I participated in RBC’s Next Great Innovator hackathon. It’s Thursday and I’m still exhausted, but it was worth it for a really enriching weekend — not to mention a third place win with my team, Team Athene! (Named after this owl because Mari thought it was cute, and because its name references Athena,…
Tag: ux design
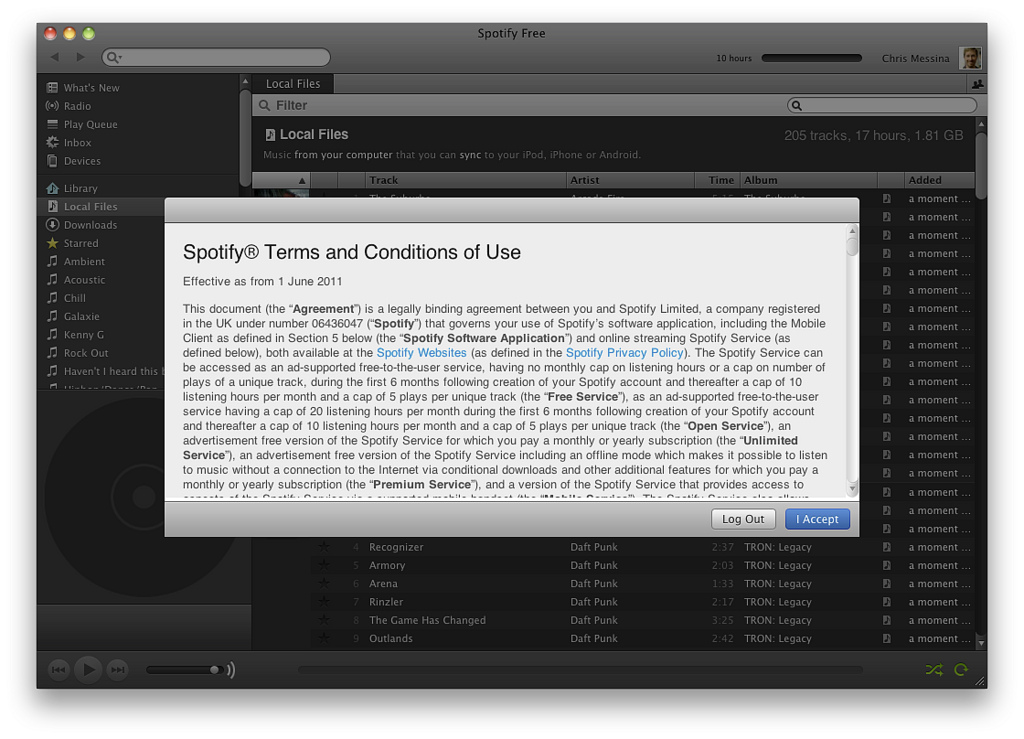
Why you didn’t read the terms and conditions
I recently worked a project for one of my courses on the usability of privacy policies. Our hypothesis? Privacy policies are nearly impossible to read. There are snarky commentaries online making fun of users for never reading privacy policies and instead accepting them, point blank. And it’s true that most of us are guilty of…