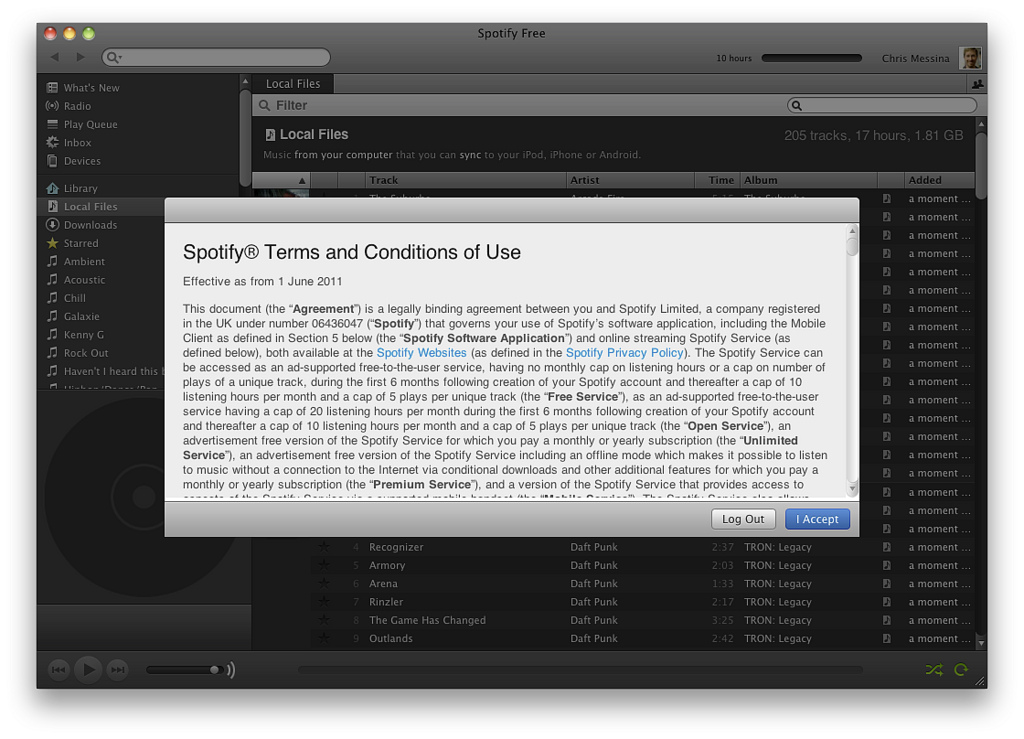
I recently worked a project for one of my courses on the usability of privacy policies. Our hypothesis? Privacy policies are nearly impossible to read. There are snarky commentaries online making fun of users for never reading privacy policies and instead accepting them, point blank. And it’s true that most of us are guilty of…
Month: February 2016
Notes from the 2016 IxDA Newcomers Design Jam
Earlier in January, I took part in IxDA Toronto’s 2016 Design Jam for Immigrants and Refugees. It was my first pseudo-hackathon experience and a bit out of my comfort zone, and I can happily report that it was a really fun day! I learned a lot, met some great people from the UX community in Toronto and…