Last week, I presented some research I worked on over the first year of my MI at the iSchool’s Student Conference. I gave a five-minute lightning talk on introducing custom content management systems (CMSes) in print news organizations as a means of facilitating a shift towards a digital-first newsroom culture. An edited version of my talk is below.
In my undergraduate degree, I worked at The Varsity for several years. We had a lot of great ideas for digital content but couldn’t seem to follow through. Then, in late 2015 while working on my Master’s, I used the paper as my site for a course project and questioned whether the intervention of a new digital system could assist with pushing the paper towards a digital-first model. When I started to research that question, it quickly became clear that a new (or customized) CMS was one way to go, and this research emerged from following that thread.
While developing Snowball, Thomas Park, a researcher at Drexel University, found that, among the top newspaper websites in North America, WordPress is the most identified CMS, but at only 11%. For most (62%) of sites, the CMS could not be identified. These “others” are likely using custom solutions, and I wondered why so many newspapers seemed to be going in that direction. (Student newspaper sites overwhelmingly use WordPress, at 68%). View his research here.
Case study: The Star
Let’s look at a case study in introducing a custom CMS: Total Publishing System (TOPS) at the Toronto Star. This case study comes from Scott Rodgers who did an ethnographic study of the Star’s newsroom from 2005-2013 and published his work in the journal Journalism in 2014 — view the study here (at a cost unless you are affiliated with a public institution with a subscription to the journal). TOPS was introduced in 2006 as the so-called “high performance engine” of thestar.com. The Star started a new unit, TorStar Digital, with a start-up style office with hundreds of staff, which ran the CMS and built new products, at least in theory.

In practice, TOPS and TorStar Digital posed many challenges to the everyday operation of Star reporters and editors. Technically, anyone at the Star could edit content on TOPS, but because the CMS was complex, the web team that implemented it just never left the newsroom. The CMS had all kinds of problems such as lags between updates, constrained navigation and layout, and poor SEO — and the web operation in the newsroom actively worked to subvert it.
Senior management at the Star was frustrated that TOPS hadn’t been designed collaboratively and an us vs. them mentality gradually developed: a senior digital editor complained, “[TOPS] just doesn’t give us the flexibility we need to respond to things instantly and overly creatively.” The CMS wasn’t empowering — it was limiting.
The TOPS CMS demonstrates what goes wrong in general when you do a top-down design process. It also shows that having a website and a custom CMS isn’t a digital strategy on its own.
Case study: Chorus
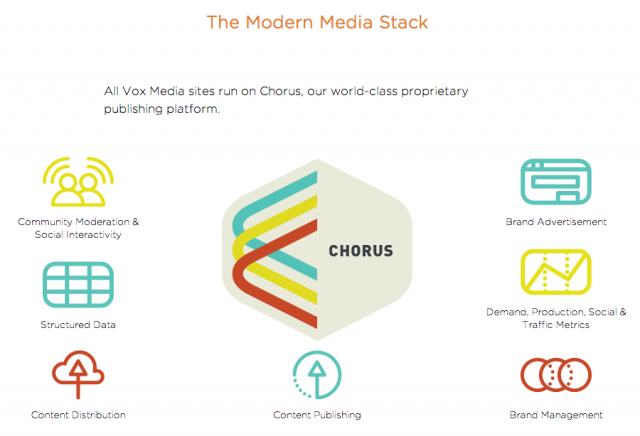
By contrast, Chorus from Vox Media is lauded as the holy grail of CMS solutions for digital publishing. It should be noted that Chorus had a major advantage over TOPS — it wasn’t developed in an existing print newspaper culture. That said, it’s a good case study for us to look at because it shows the power of what a CMS can do for a digital publication.

Chorus is the product of an iterative design process with a tight development loop between developers and writers. Everything can happen inside Chorus and everyone can use the CMS. Some features include forums, an editorial workflow system, and flexible layout.
It’s the Chorus CMS that led to the creation of websites like Vox.com and The Verge. Ezra Klein was formerly a reporter at the Washington Post and went to Vox because of Chorus – he says of his decision to leave the Post in the New York Times, “we were badly held back not just by the technology, but by the culture of journalism.”
Chorus is flexible — tools can be created as tools are needed. Developers are embedded in the culture of the organization and content creators are part of the development process.
Building systems that work for you, not against you
So between these two case studies, we learn that for a CMS to be a productive part of a newspaper’s digital strategy, it has to be user-centred — it has to help journalists become developers, and developers become journalists. So what are some ways custom systems are tackling this?
One approach to making reporters “digital” is to reflect actual editorial workflow in the CMS. At a newspaper, many people are editing the same content at the same time. If they want to add a comment, they want to note it right above the spot they’re critiquing. Certain editors or reporters should be able to access certain content at certain times; others should not. These are really fundamental processes of editing nicely reflected in the New York Times’s custom CMS, called Scoop.
Another approach seen in Scoop is to empower non-technical editors. Flexibility is a major limitation of traditional newspaper CMSes. Like I said, at The Varsity, we wanted to do a lot online that we couldn’t because our online team was busy doing things like copying content into text fields and maintaining the website.
So, as much as possible, non-technical editors should become digital editors — they should be actively using the CMS and able to create custom, interesting content simply through CMS tools, like Atlas by Quartz and Snowball. This also frees up time for the dev team to spend time responding to requests for new features and actually fostering a culture of innovation.
TL;DR
These are just a few key ways the right CMS can help facilitate culture change — in fact, my research turned up quite a few more, as well as several tensions in approaches to CMS design, including integration of user-generated content, the role of algorithms and computational journalism, and how CMSes should integrate with print content management. As newspapers continue to hone their digital strategies, more approaches to CMS design and open source tools will emerge.
TL;DR? When your editors are able to participate in and post digital content, you can facilitate a culture shift wherein developers are in turn able to participate in content creation and you get innovation. A custom CMS, built with input from content creators, can help to foster a culture shift in news organizations in which editors become digital editors, developers become journalists, and newsrooms become digital-first.
Lastly — to address a great question that was brought up during my talk: how can a small paper, like the one that inspired this research, afford to change their CMS? First off, no need to re-invent the wheel: WordPress is a great foundation to build off of. Secondly, there are lots of open source resources that can be integrated into a patchwork custom CMS for smaller organizations. To name a few well-known organizations with github repositories: The Guardian, The New York Times, Vox Media, and FiveThirtyEight. Those are just a few — and even better for smaller papers is when other smaller papers open source their tools so they can work collaboratively to build great things.
Featured image via @iStudentConfTO on Twitter.